Micro-Apps 實戰(一):簡介
隨著現代應用程序的日益複雜以及用戶需求的不斷增加,開發和維護大型單體應用變得愈加困難。Micro-Apps (微應用) 概念因此應運而生,旨在通過將應用拆分為多個小型、獨立且可組合的應用來提高效率和靈活性。
高度獨立:每個微應用擁有自己的數據和業務邏輯,運行於自己的上下文中。
技術多樣性:不同的微應用可以使用不同的技術棧,根據具體需求選擇最合適的技術。
模塊化:微應用之間通過明確的接口進行通信和集成,使得代碼重用和維護更加簡單。
靈活部署:可以獨立開發和部署每個微應用,從而提高發布速度和迭代效率。
Micro-Apps 的優勢
可維護性高:通過拆分成多個小型應用,可以更容易地定位和修復問題。
可擴展性強:可以通過添加新微應用來擴展功能,而不會影響現有系統。
快速交付:開發團隊可以同時開發多個微應用,加快整體應用的交付速度。
靈活性高:不同的微應用可以根據需求進行獨立升級和部署,不受其他部分影響。
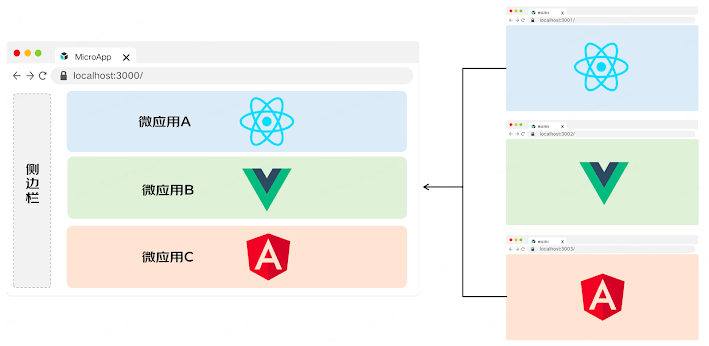
 |
| 圖片來源:https://jd-opensource.github.io/micro-app/docs.html#/ |
結語
Micro-Apps 為現代應用開發提供了一種靈活、可擴展且高效的方法。通過拆分和模塊化,不僅可以提高應用的可維護性和可擴展性,還能提高開發和部署效率。這種架構理念給予了團隊更多的自由和靈活性,有助於應對更複雜的業務需求和快速變化的市場環境。