2025-03-29
Cocos Creator 2D實戰(二) - Hello World
2025-03-23
Cocos Creator 2D實戰(一) - 環境設定
Cocos Creator 2D實戰(一)
環境設定
介面軟體是Cocos Dashboard,但程式碼的IDE是VS Code,預覽瀏覽器Chrome,所以做完環境設定就能連結好Cocos Dashboard、VS Code、Chrome,就可以準備好開發2D遊戲了。
2025-03-22
Cocos Creator 2D實戰
Cocos Creator 實戰
必須先按裝版本編輯器:
- 選擇左側"安裝"
- 點擊右上角"安裝編輯器"
- 安裝最新版本,我目前的2D版本是2.4.13,2開頭就是專門用來開發2D的,3D請選擇3開頭的。
2025-01-18
Micro-Apps 實戰(一)
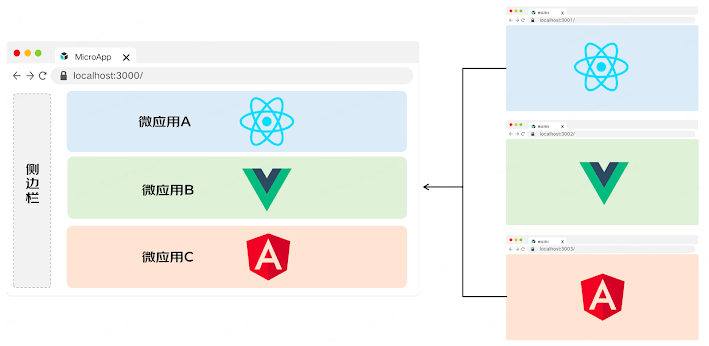
Micro-Apps 實戰(一):簡介
隨著現代應用程序的日益複雜以及用戶需求的不斷增加,開發和維護大型單體應用變得愈加困難。Micro-Apps (微應用) 概念因此應運而生,旨在通過將應用拆分為多個小型、獨立且可組合的應用來提高效率和靈活性。
高度獨立:每個微應用擁有自己的數據和業務邏輯,運行於自己的上下文中。
技術多樣性:不同的微應用可以使用不同的技術棧,根據具體需求選擇最合適的技術。
模塊化:微應用之間通過明確的接口進行通信和集成,使得代碼重用和維護更加簡單。
靈活部署:可以獨立開發和部署每個微應用,從而提高發布速度和迭代效率。
Micro-Apps 的優勢
可維護性高:通過拆分成多個小型應用,可以更容易地定位和修復問題。
可擴展性強:可以通過添加新微應用來擴展功能,而不會影響現有系統。
快速交付:開發團隊可以同時開發多個微應用,加快整體應用的交付速度。
靈活性高:不同的微應用可以根據需求進行獨立升級和部署,不受其他部分影響。
 |
| 圖片來源:https://jd-opensource.github.io/micro-app/docs.html#/ |
結語
Micro-Apps 為現代應用開發提供了一種靈活、可擴展且高效的方法。通過拆分和模塊化,不僅可以提高應用的可維護性和可擴展性,還能提高開發和部署效率。這種架構理念給予了團隊更多的自由和靈活性,有助於應對更複雜的業務需求和快速變化的市場環境。
2025-01-16
微前端(Micro Frontends)介紹
微前端(Micro Frontends)介紹
微前端是一種軟體架構模式,將單一的前端應用程式分解為多個更小、更獨立的模組,這些模組可以由不同的團隊開發、測試和部署。這種架構靈感來自微服務(Microservices),它將大型後端應用拆分為小型的、以功能為中心的服務。
隨著前端應用的日益龐大,單體架構的缺點逐漸顯現:
開發效率降低:多個團隊在同一代碼庫中協作,容易發生衝突。
部署風險增加:一個小改動可能導致整個應用的問題。
技術棧單一:很難引入新的框架或技術。
微前端通過將應用拆分為獨立的模組來解決這些問題。每個模組可以有自己的代碼庫、技術棧,並獨立部署。這樣不僅提高了團隊的自主性,還使應用更易於維護和擴展。
模塊化:應用被拆分為功能明確的模塊,每個模塊可單獨開發和部署。
技術無關性:不同模塊可以使用不同的技術棧。
獨立部署:每個模塊可獨立部署,無需重新部署整個應用。
漸進遷移:允許在不完全重寫現有應用的情況下逐步遷移到微前端架構。
微前端架構通常包括以下幾個部分:
容器應用(Container Application):負責載入和管理各個微前端模塊,提供應用的統一入口。
微前端模塊(Micro Frontend Modules):獨立的功能模塊,每個模塊可以有自己的代碼庫和技術棧。
共享資源(Shared Resources):用於共享樣式、庫或其他公共資源。
通信機制:模塊之間需要通過某種機制進行通信,例如事件驅動或共享狀態。
iframe 嵌套
優點:完全隔離,模塊互不影響。
缺點:性能較差,通信複雜。
基於 JavaScript 的模塊化
使用工具如 Webpack Module Federation 或 SystemJS。
優點:性能較好,靈活性高。
缺點:需要統一的打包和構建配置。
服務端組裝
在服務端將多個模塊組裝為一個 HTML 文件,然後返回給客戶端。
優點:適合需要服務端渲染的應用。
缺點:增加了服務端的複雜性。
優勢
團隊自治:每個團隊負責自己的模塊,開發和部署完全獨立。
技術多樣性:允許不同模塊使用不同的技術。
高可維護性:模塊間相對獨立,易於測試和維護。
挑戰
性能問題:過多的模塊可能影響性能,需要良好的優化策略。
通信和共享狀態:模塊之間的通信需要仔細設計。
統一用戶體驗:需要確保不同模塊在風格和交互上的一致性。
大型應用程序的開發和維護。
多團隊協作的環境。
希望引入新技術或進行漸進遷移的情況。
微前端是一種強大的架構模式,為大型前端應用的開發和維護提供了靈活性和效率。然而,實現微前端需要解決一些挑戰,如性能優化和模塊間通信等。在選擇微前端之前,應充分評估其是否適合自己的項目需求。










