PhoneMap官網:http://phonegap.com/
下載點:http://phonegap.com/download-thankyou
安裝指南:http://phonegap.com/start#android
安裝說明:
下載完後解壓縮到任意你找得到的地方
裡面會有其他手機系統的工具套件,因為我們只要用到Android
所以只看Android資料夾就可以了
未安裝Android SDK & Eclipse的請參考:
Android & Eclipse 開發環境 - 第一次安裝筆記。
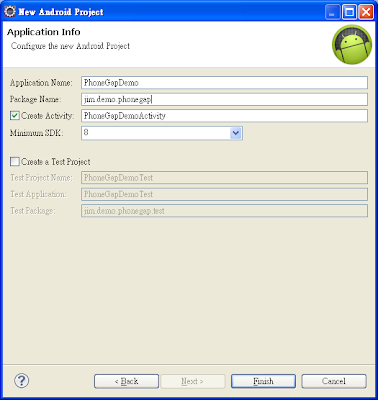
開啟Eclipse,新增一個Android專案
Project Name:PhoneMapDemo
Android API:Android2.2 Level8
Application Name:PhoneGapDemo
Package Name:jim.demo.phonegap
建立/libs、/assets/www、/res/xml目錄,將Phonegap-1.0.0.js複製到/assets/www,
將phonegap-1.0.0jar複製到/libs,將xml複製到/res/xml目錄中
加入library
在/lib按右鍵 > Build Path > Configure Build Path > Libraries > Add JARs > 選擇專案內lib資料夾內的Phonegap-1.0.0.jar
加入後會自動加入Library
修改PhonegapDemoActivity.java如下:
修改Androidmanifest.xml如下:
建立首頁index.html:
在手機上執行的畫面:
結論:
PhoneGap是對以前開發過Web 應用程式習慣的人一個好用的工具,也因為他是基於HTML+Javascript+CSS的架構,所以用起來還蠻順手的,也因為他是HTML的架構,所以如果你想加入PHP或ASPX基本上來說他只會看得懂HTML的部份,其他的部份是不動作的,還是必須寫Javascript才行,而且對手機上的裝置也不是就不能用了,因為PhoneGapAPI還是有做一些基本的如照像、顯示訊息、錄影......等,這部份之後再做API的分析及說明。













作者已經移除這則留言。
回覆刪除